
I dagens artikel har vi valt att ta oss en närmare titt på Googles nya rapportfunktion för sajthastighet i Google Search Console. I texten får du kortfattat ta del av var du hittar rapporten, värdefulla användningsområden, samt dess nuvarande status.
Att sajthastighet är något som kommit att bli en viktigt ranking signal i Googles ögon är något som allt fler sajtägare fått nys om under det senaste året.
Vanligtvis används gratisverktyg och/eller gratisversioner av mätverktyg som exempelvis Google PageSpeed Insights, Pingdom Website Speed Test och GTMetrix för att identifiera eventuell problematik, men även förbättringsmöjligheter av olika slag.
Det finns dock en punkt där alla dessa verktyg kommer till korta och det är att på ett bra sätt ge en övergripande helhetsbild av en sajts hastighet och var eventuella brister förekommer.
Detta leder i sin tur ofta till en onödigt tidsödslande process för många webmasters, där sida efter sida kontrolleras allt efterhand.
Turligt nog är denna process på väg att bli betydligt enklare för alla och envar, tack vare en ny rapport i Google Search Console.
Google lanserar hastighetsrapport i Google Search Console
I skrivande stund har Google redan rullat ut sin nya hastighetsrapport i Google Search Console, vars resultat baseras på anonymiserad data hämtad från faktiska besök på webbadressen i webbläsaren Google Chrome.
Du hittar rapporten genom att logga in i Google Search Console, välja den sajt vars hastighet du vill kontrollera och därefter klicka på “Hastighet” under “Förbättringar”.

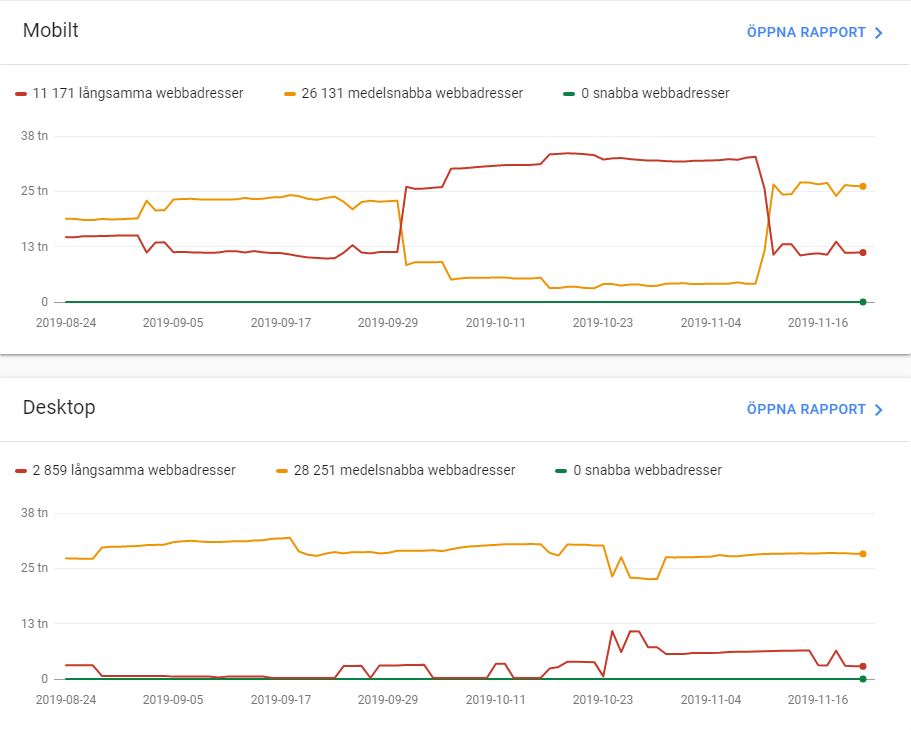
Den nya rapporten ger dig möjlighet att granska samtliga av din sajts sidor ur ett hastighetsperspektiv (både mobilt och desktop).
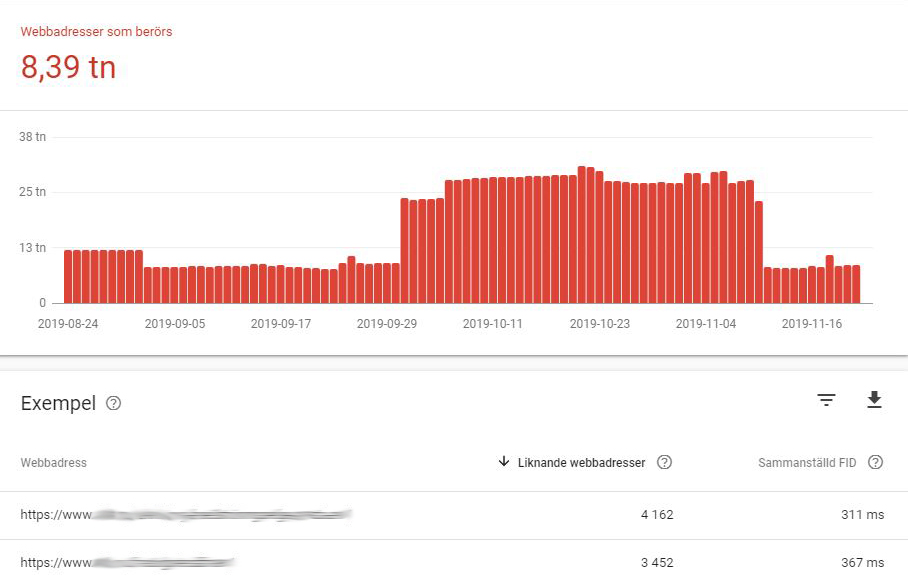
Att överblicka antalet hög- och lågpresterande sidor över tid är en enkel uppgift, något ni själva kan ta del av på bilden nedanför.

Detta är värdefullt av ett flertal olika anledningar. Exempelvis kan det, förutom det vi redan nämnt om helhetsbild, hjälpa dig att identifiera om specifika implementationer och förändringar haft en tydligt positivt eller negativ påverkan på sajtens hastighet.
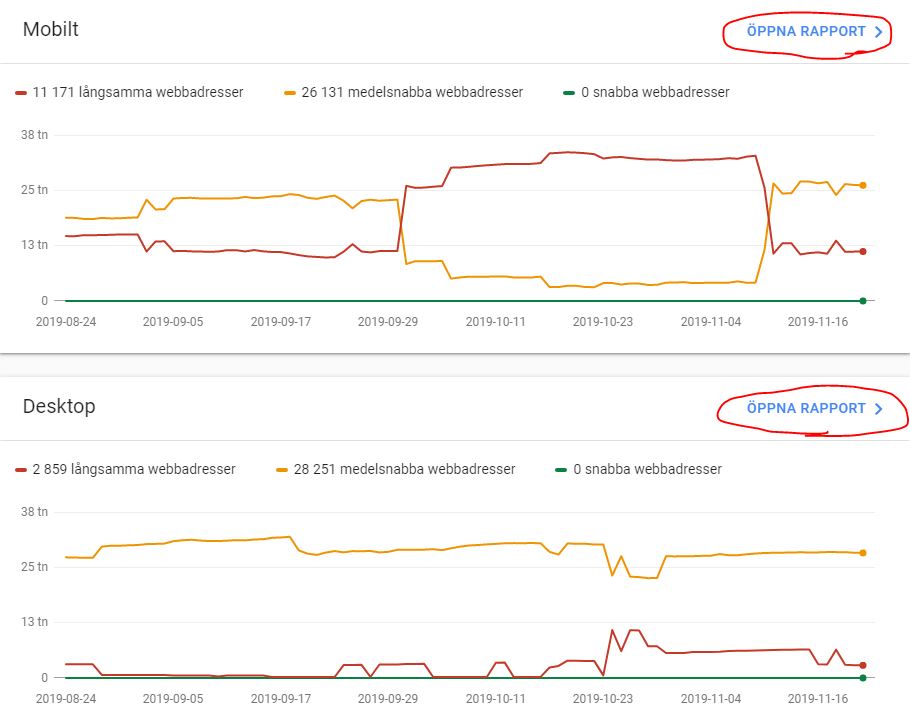
För att ta del av data för enskilda URL:er klickar du bara på “Öppna rapport” i det högra hörnet för antingen “Mobilt” eller “Desktop”, och därefter på någon av linjerna under “Detaljer”.
Steg 1.

Steg 2.

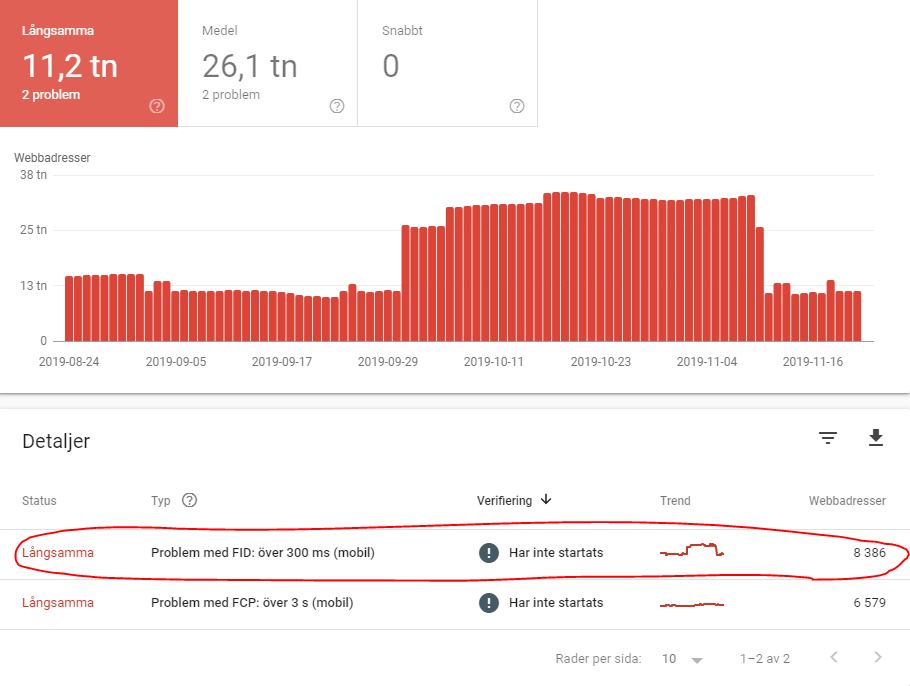
Då öppnas ett fönster där du kan se vilka webbadresser som är gällande, samt deras respektive värden för antingen FID eller FCP (beroende på vad det är du valt att titta på).
FID står för “first input delay” vilket översatt till svenska blir “fördröjning till första inmatningen” och är ett mått på hur lång tid det tar innan en sida svarar på användarnas åtgärder.
FCP står för “first contentfull paint” vilket översatt till svenska blir “första innehållsrenderingen” och är ett mått på hur lång tid det tar innan en sida börjar renderas.

OBS! Värt att notera är att den nya rapporten fortfarande befinner sig i en experimentfas, vilket betyder att den i nuläget har en del brister sett till dess funktioner och data. Med det sagt lär det dock inte dröja alltför länge innan officiell lansering, varvid du då kan börja åtnjuta den nya tjänsten till fullo.
