Hej och välkomna! I denna guide ska vi tillsammans titta på en nygammal nyhet från Google vid namn Google Web Stories. Vi kommer förklara vad Google Web Stories är, varför det är aktuellare än någonsin att implementera, samt hur ni går tillväga för att göra så. Låt oss hoppa rakt in i hetluften!
Vad är Google Web Stories?
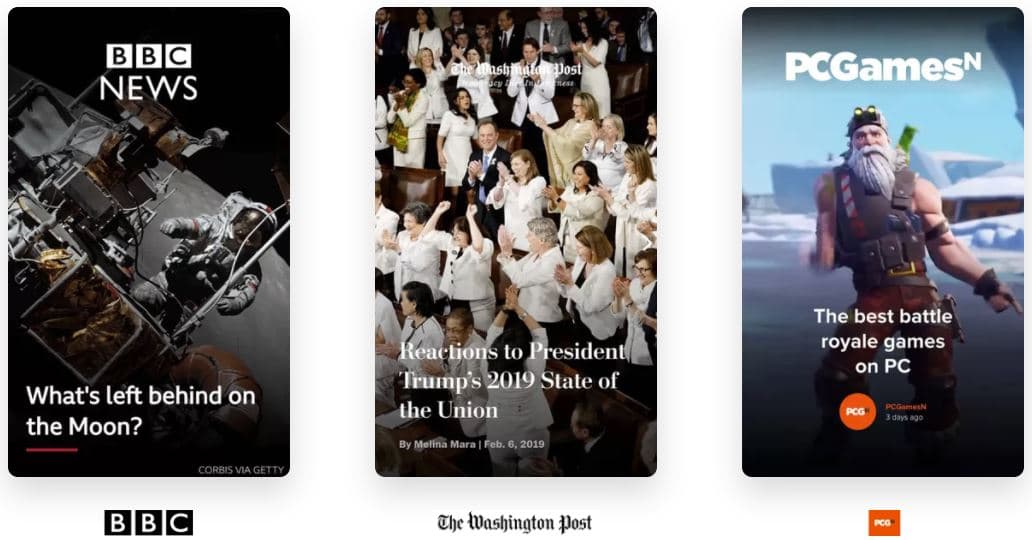
Google Web Stories är ett format för att kortfattat presentera intressant information genom användning av text, bild och film i kombination med varandra. En Web Story kan dyka upp i Google Search, Google Images och Google Discover, samt på externa sajter genom inbäddning på en sida. Det kan liknas vid exempelvis Instagram Stories eller Facebooks händelser, för att ytterligare tydliggöra konceptet.

Faktum är att Google Web Stories funnits ända sedan 2018 utan att få en särskilt framträdande roll, men mycket indikerar på att detta just nu är på väg att förändras!
Klicka på länken i denna mening för att se ett exempel på en Web Story skapad av CNN.
Vilket värde har Google Web Stories?
Anledningen till varför man både bör uppmärksamma och implementera Google Web Stories är inte speciellt svårförklarat. Vi tror helt enkelt att dess potential ökat när det kommer till möjligheten att driva värdefull trafik – i förhållande till den insats som krävs för att sjösätta det på din sajt.
På det viset påminner det faktiskt mycket om Featured Snippets, som inte heller är speciellt tidskrävande att optimera för i förhållande till den trafik det kan komma att generera.
I nuläget gör vi även bedömningen att konkurrensen i formatet är extremt låg, vilket i ännu större grad motiverar en implementation.
Hur implementerar man Google Web Stories?
Att implementera Google Web Stories är enkelt! Google har nämligen varit vänliga nog att nyligen ta fram ett WordPress-plugin för ändamålet – något som också tyder på att Google förmodligen börjat prioritera Web Stories i större omfattning än innan!
I nuläget, under dess beta-period, går det tyvärr inte att finna och installera pluginet direkt i WordPress, men ni lägger enkelt till det genom följande steg:
- Gå till https://wp.stories.google/ och ladda ner Zip-filen med pluginet.
- Klicka på “Tillägg” i WordPress navigations-meny, “Lägg till nytt” uppe i det vänstra hörnet, och därefter på “Ladda upp tillägg”.
- Välj Zip-filen för pluginet där ni sparat ner den.
- Klicka på “Installera nu”.
- När installationen är klar, kan ni därefter välja att aktivera pluginet i botten av sidan.
Efter ovanstående steg är ni nu redo att börja använda pluginet – som ni smidigt hittar i WordPress navigations-meny vid namn “Stories”.

Viktiga riktlinjer från Google
Google har även följande riktlinjer som ni bör ha vetskap om och även förhålla er till, om era Web Stories ska ha en möjlighet att dyka upp i sökresultaten:
- Det krävs att en Web Story är minst 5 sidor lång och de kan som högst bestå av 30 sidor.
- Den information som förmedlas på respektive sida i en Web Story bör vara i sin helhet, dvs. inga cliffhangers som kräver att man klickar sig vidare till nästa sida.
- Man får enbart placera en länk per sida, dvs. har en specifik Web Story 5 sidor, tillåts man som max att placera ett totalt antal av 5 länkar i denna.
- Man får enbart placera en affiliate-länk per Web Story, oavsett hur många sidor denna består av.
OBS! Tänk dessutom på att det är lika viktigt som alltid att använda sig av väloptimerade titlar. För Web Stories bör dess vara relativt korta och inkludera det som presenteras i en berättelse, exempelvis: “Sveriges bästa turistorter 2020”, “5 sätt att skala en lök utan att gråta”, etc.
Här kan ni ta del av ytterligare tips på hur ni lyckas med era Web Stories: https://wp.stories.google/stories/tips-web-stories-editor/
(Det är även möjligt att implementera Google Web Stories utan plugin, om man besitter rätt kodkunskaper inom HTML, CSS, Javascript och Schema-uppmärkning. Detta är dock ingenting vi kommer fördjupa oss i denna gång.)
Lycka till med implementationen av dina Web Stories!
Livia
Hej, har ni testat betaversionen och fått det att funka? Jag testade men får felet “Det är en ogiltig AMP-sida”. Så verkar inte som att det räcker att enbart använda plugin just nu.